User Research • User Interface Design • Prototyping
Introducing Community Gardens as a shared, communal concept is an emerging trend, especially in urban areas. Community gardens allow its space to be used efficiently by providing a location for enriching collaboration between communities interested in nature-based activities. Existing Community Gardens face many problems; from finding members, getting the community involved and finding people to tend to the gardens. How do we get these members involved in the community garden in an interesting way?
This app would be useful for:
• People interested in gardening
• Potential community gardeners
• Kids and Seniors
• Farmers
• Plantlife enthusiasts
Objective
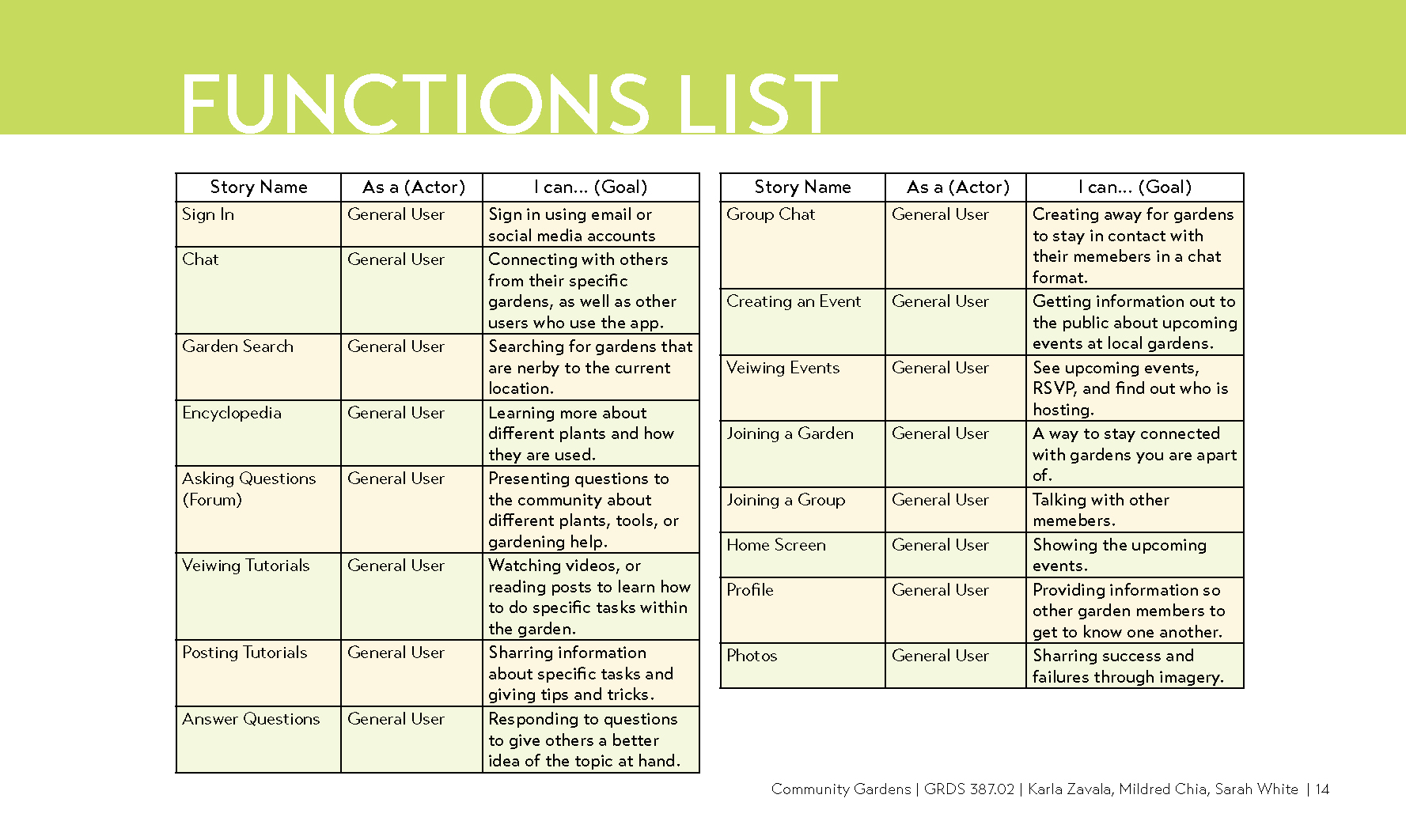
Utilising research from an ethnographic study of Savannah’s Community Garden culture, the team discovered several opportunities that could translate into design solutions. The idea is to create an app that will connect people in the local community and get them involved with the Community Garden; educating people on gardening and giving experts a chance to share knowledge while still keeping it simple, easy to use and fun.
Process Work
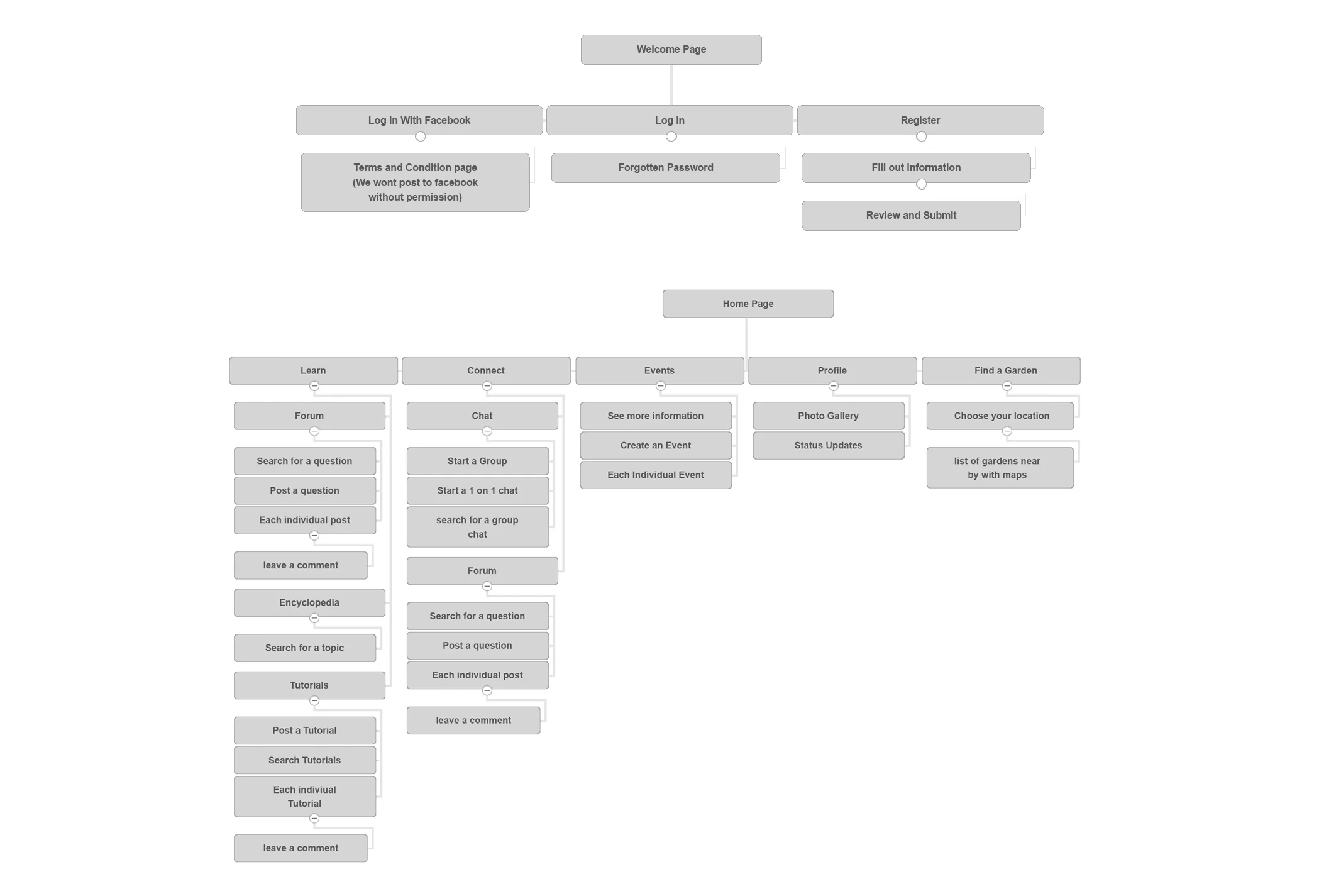
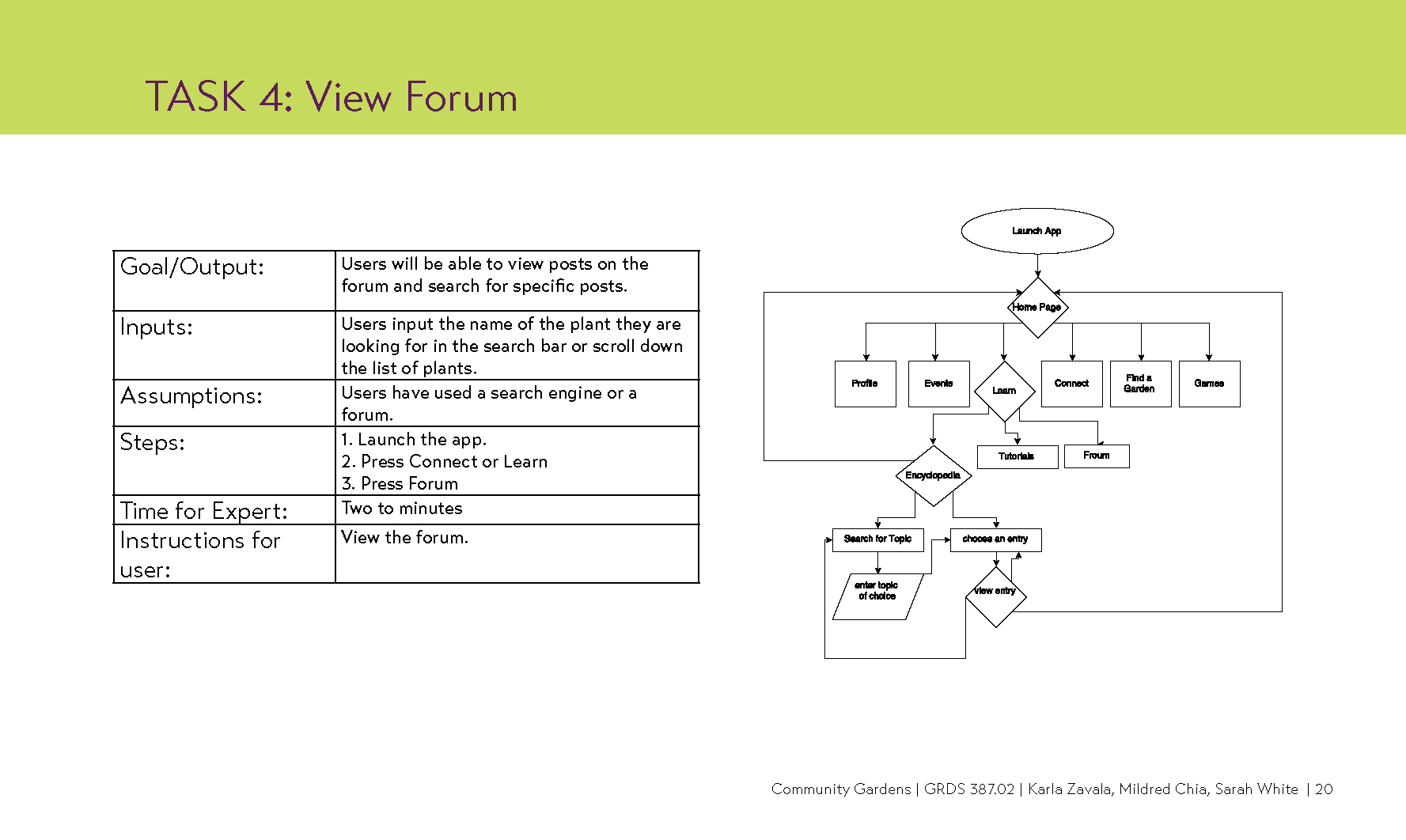
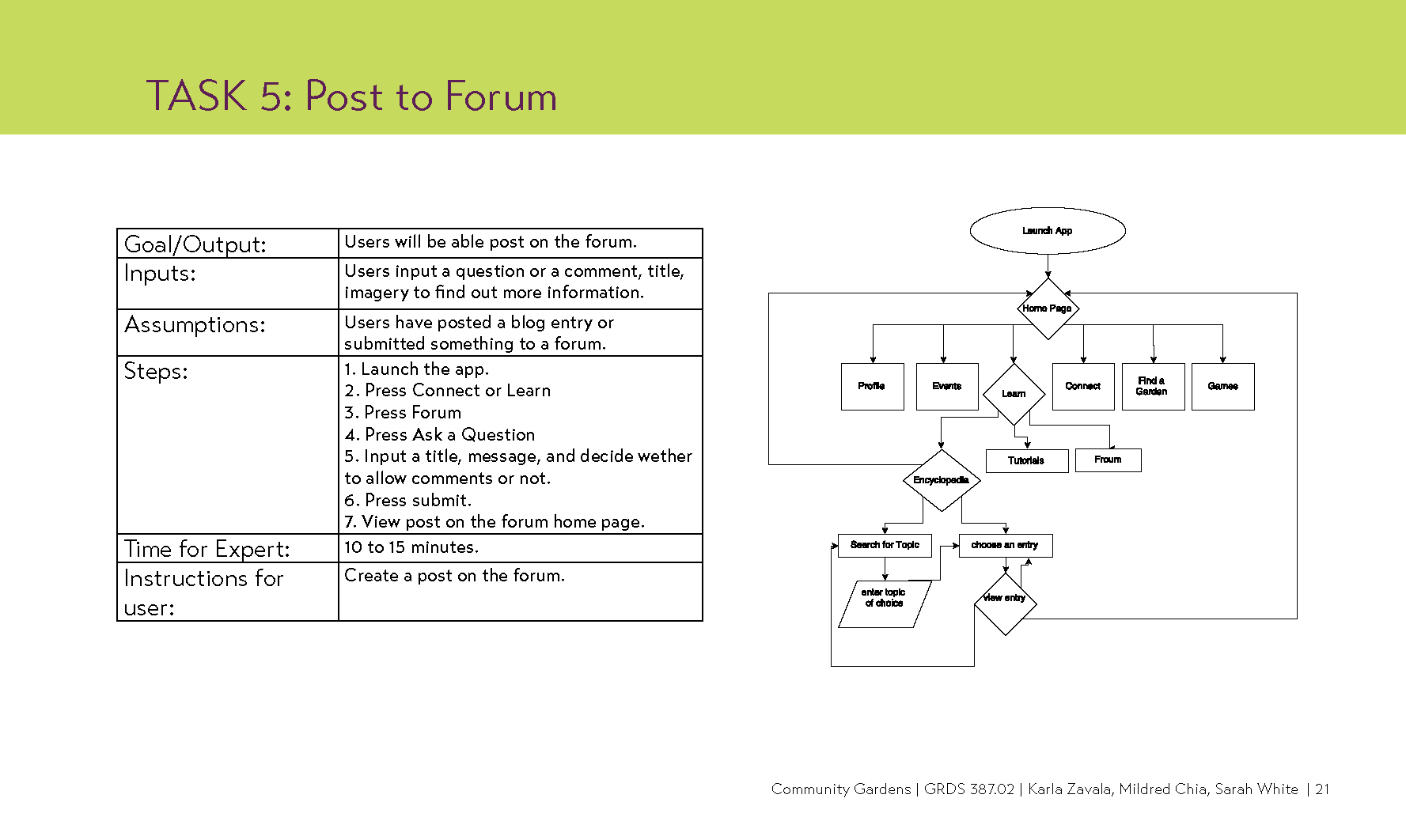
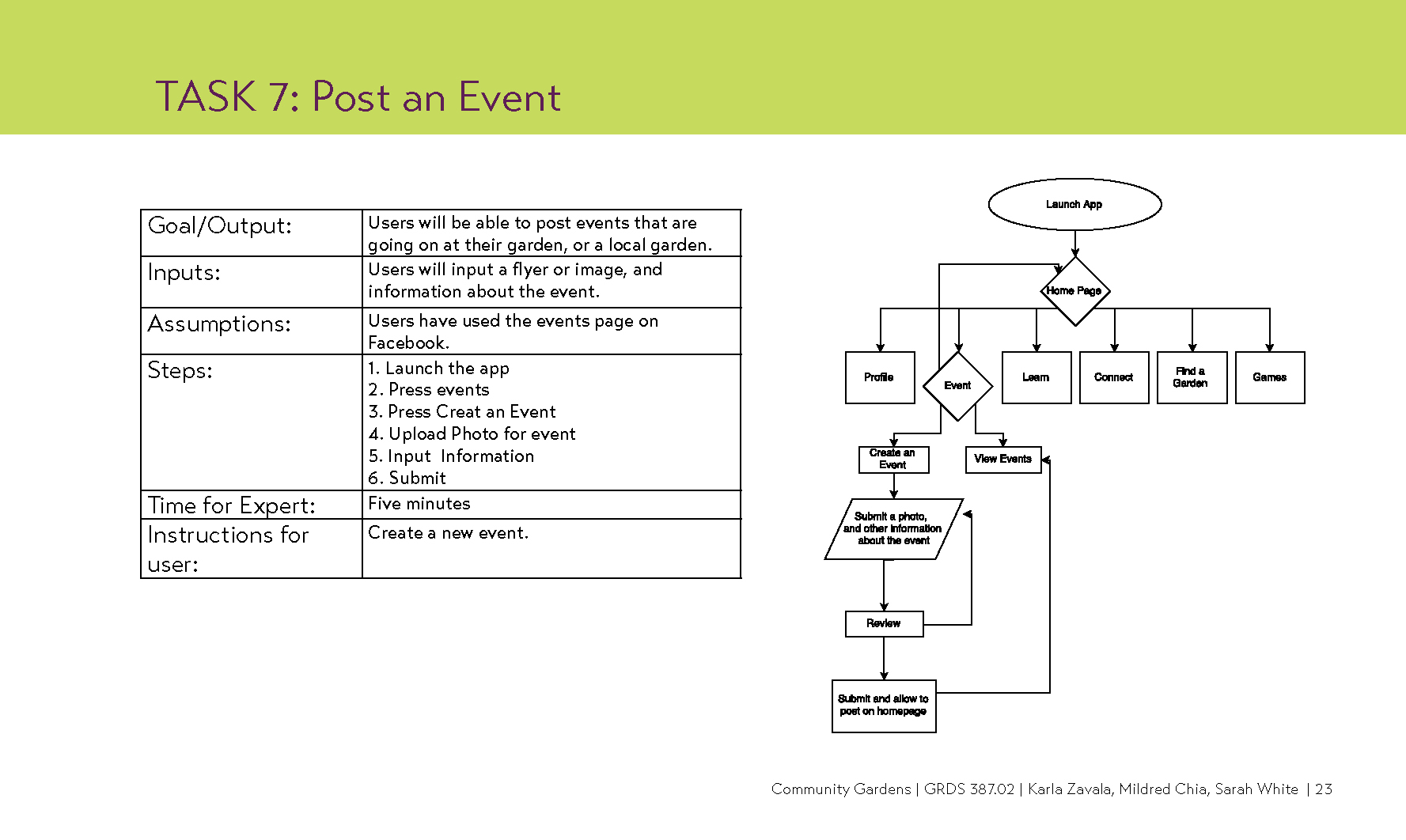
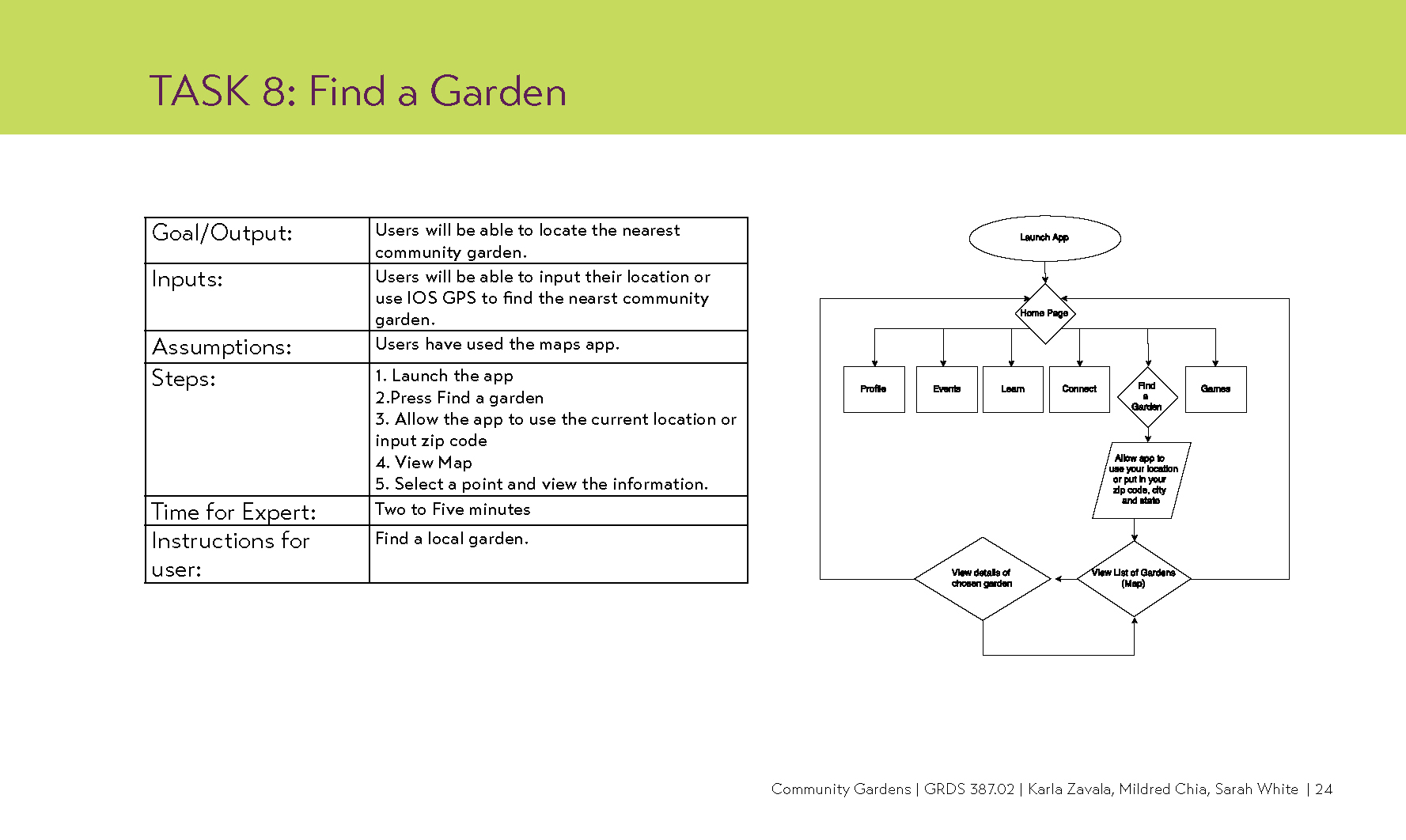
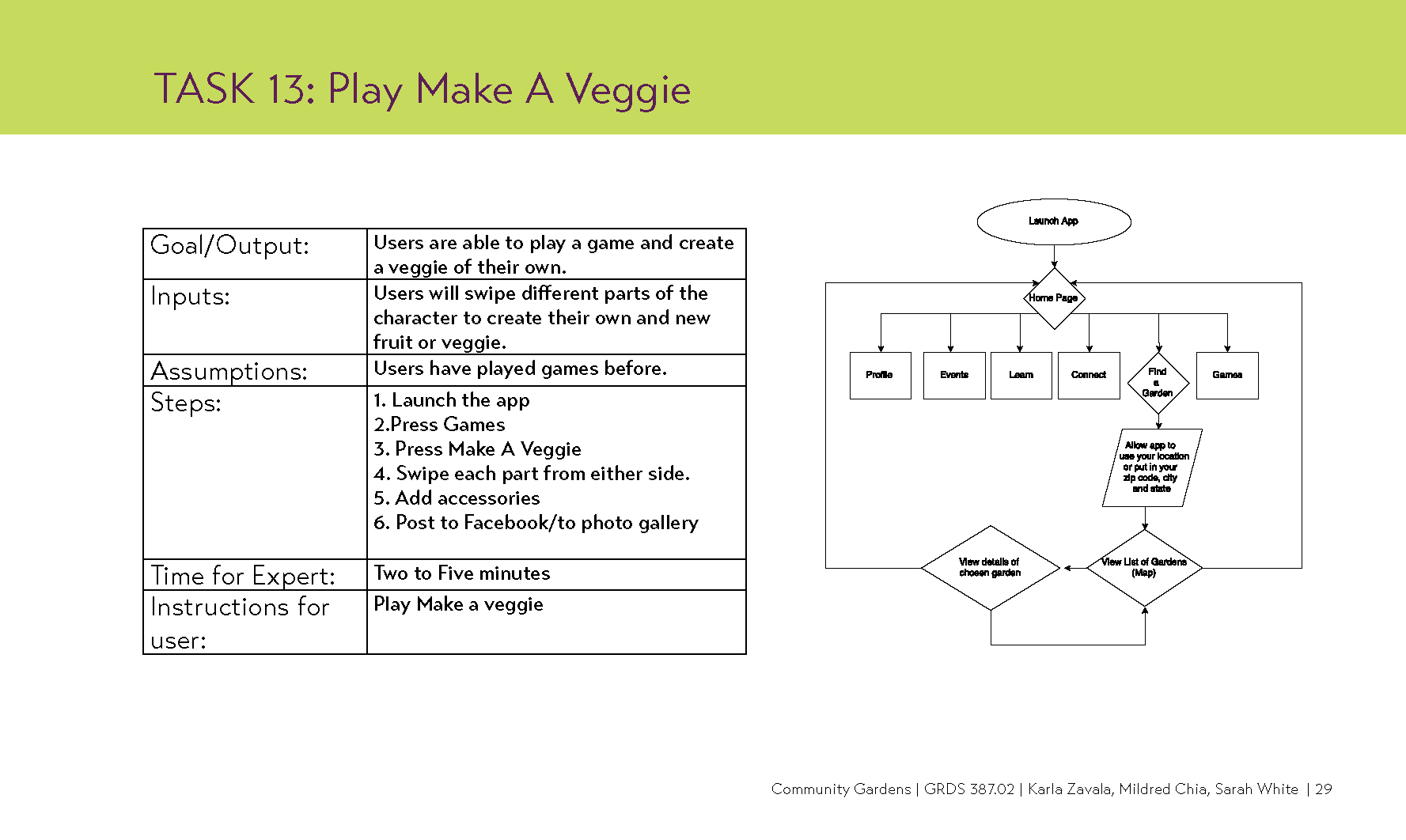
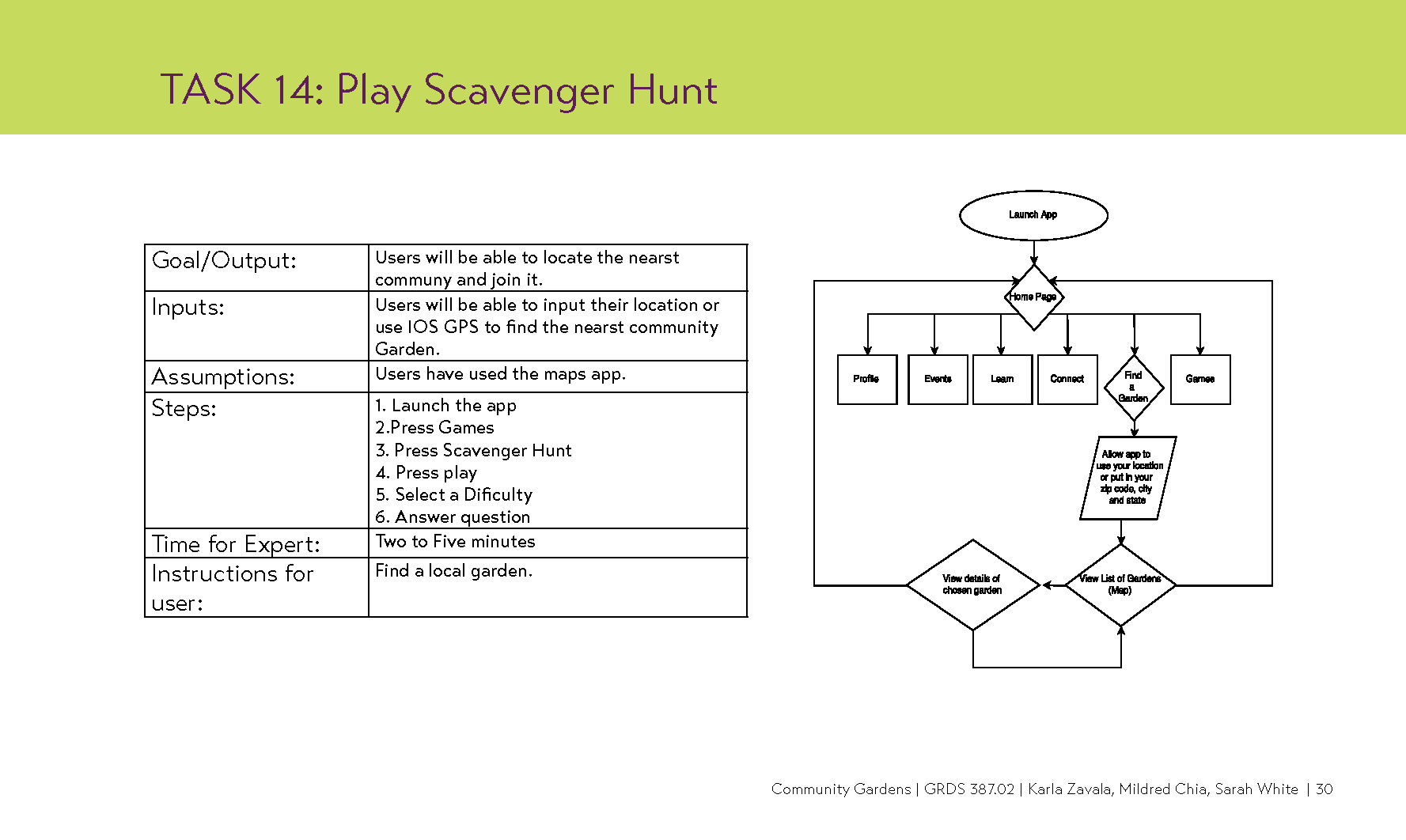
Research and Strategy — Site Map
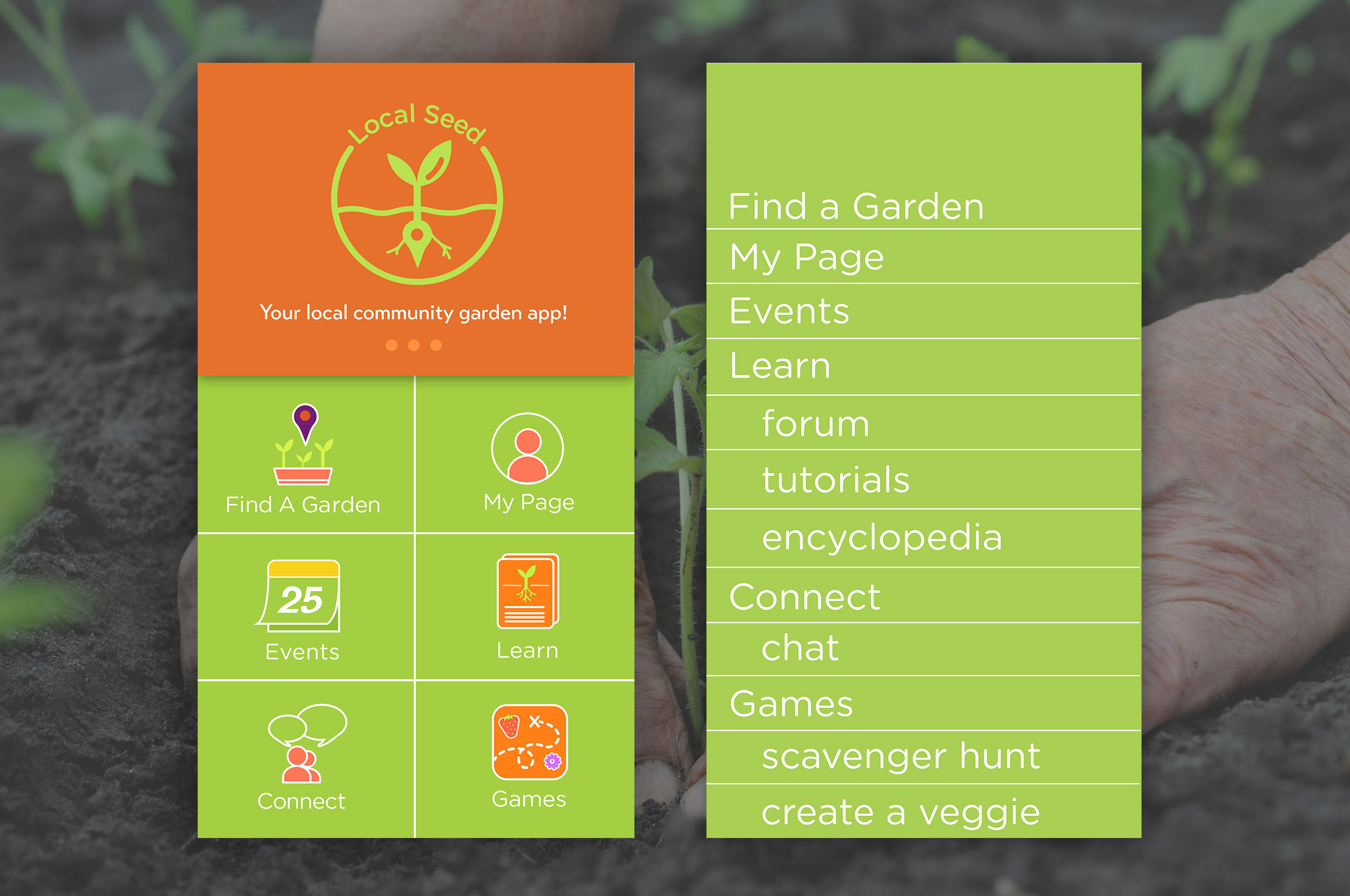
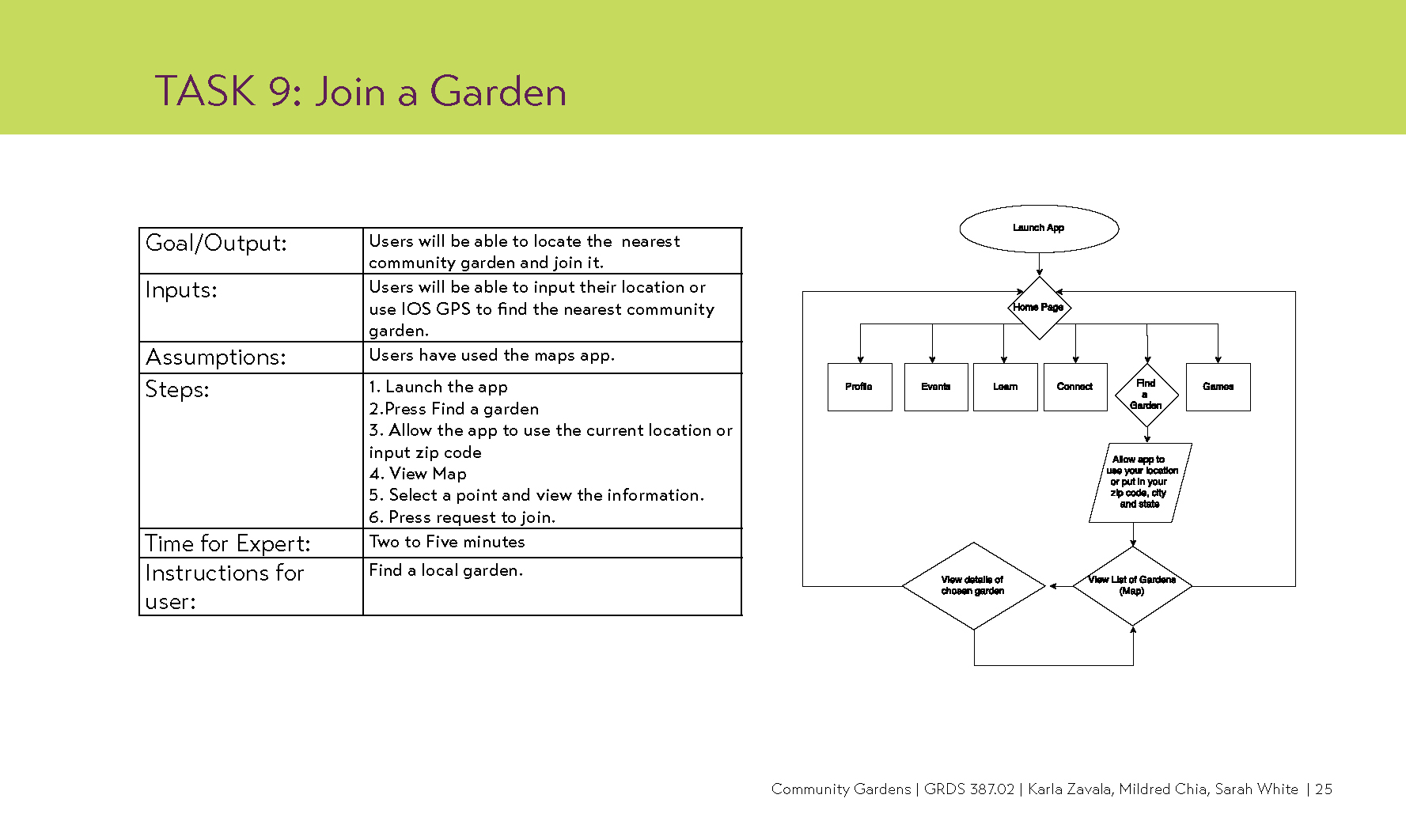
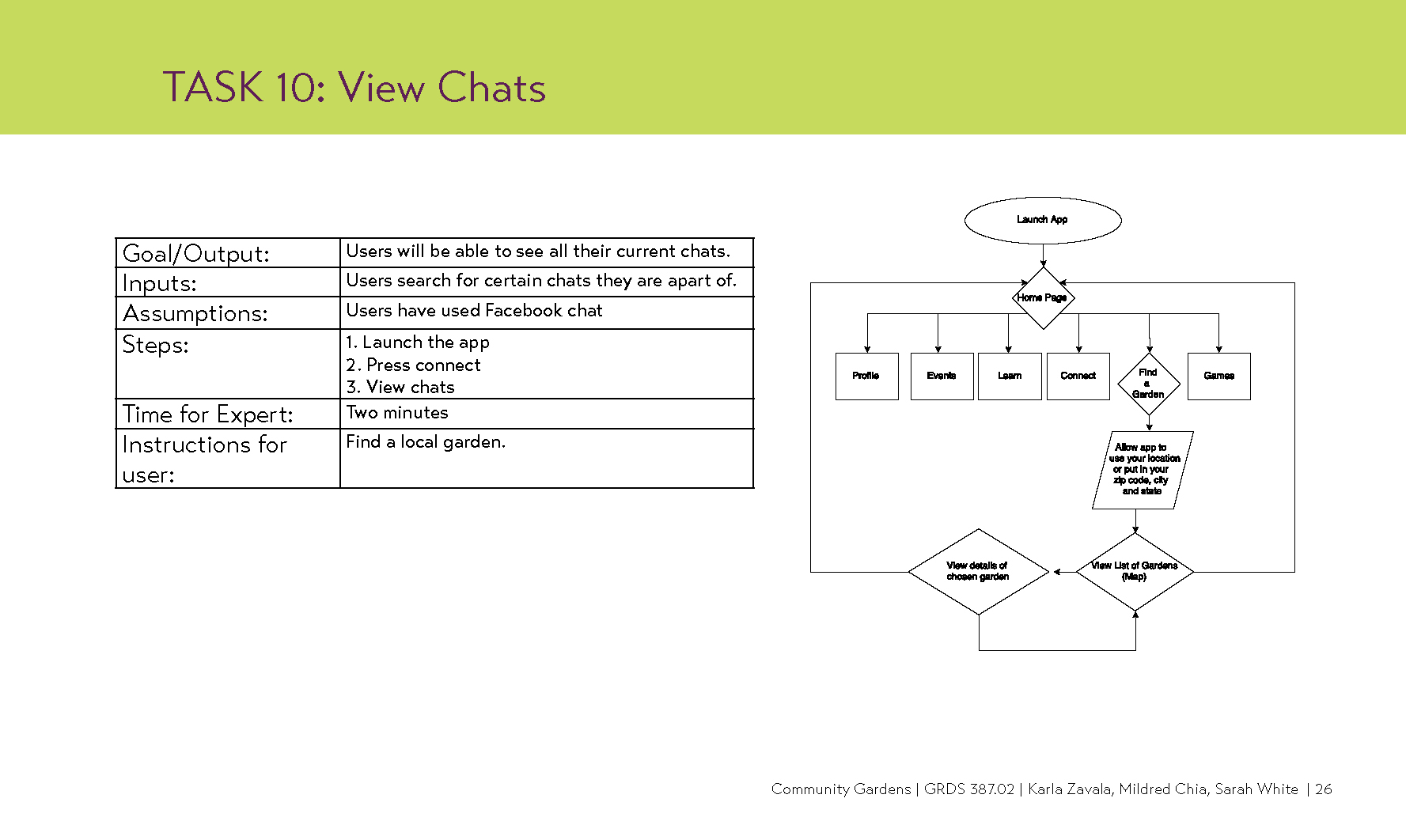
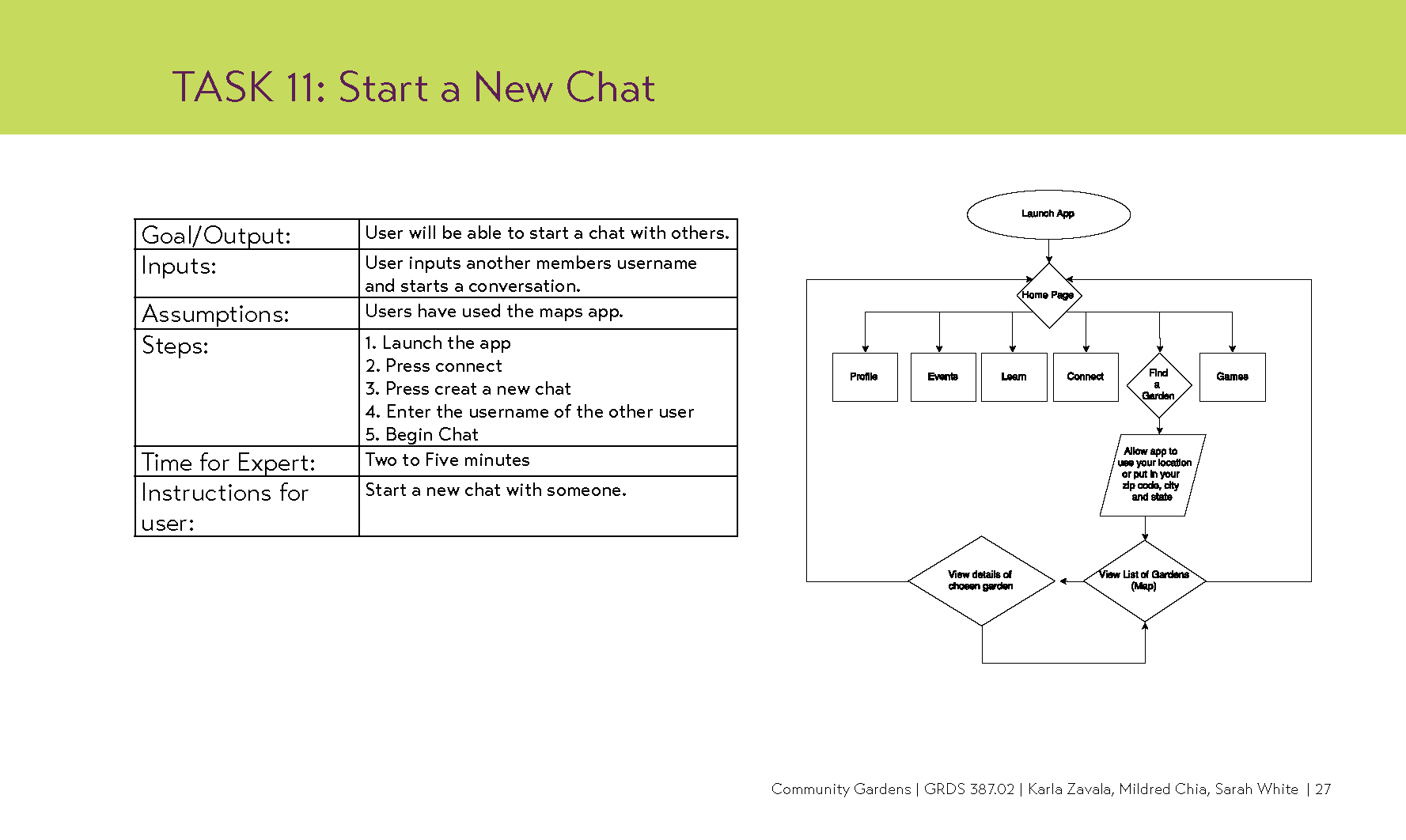
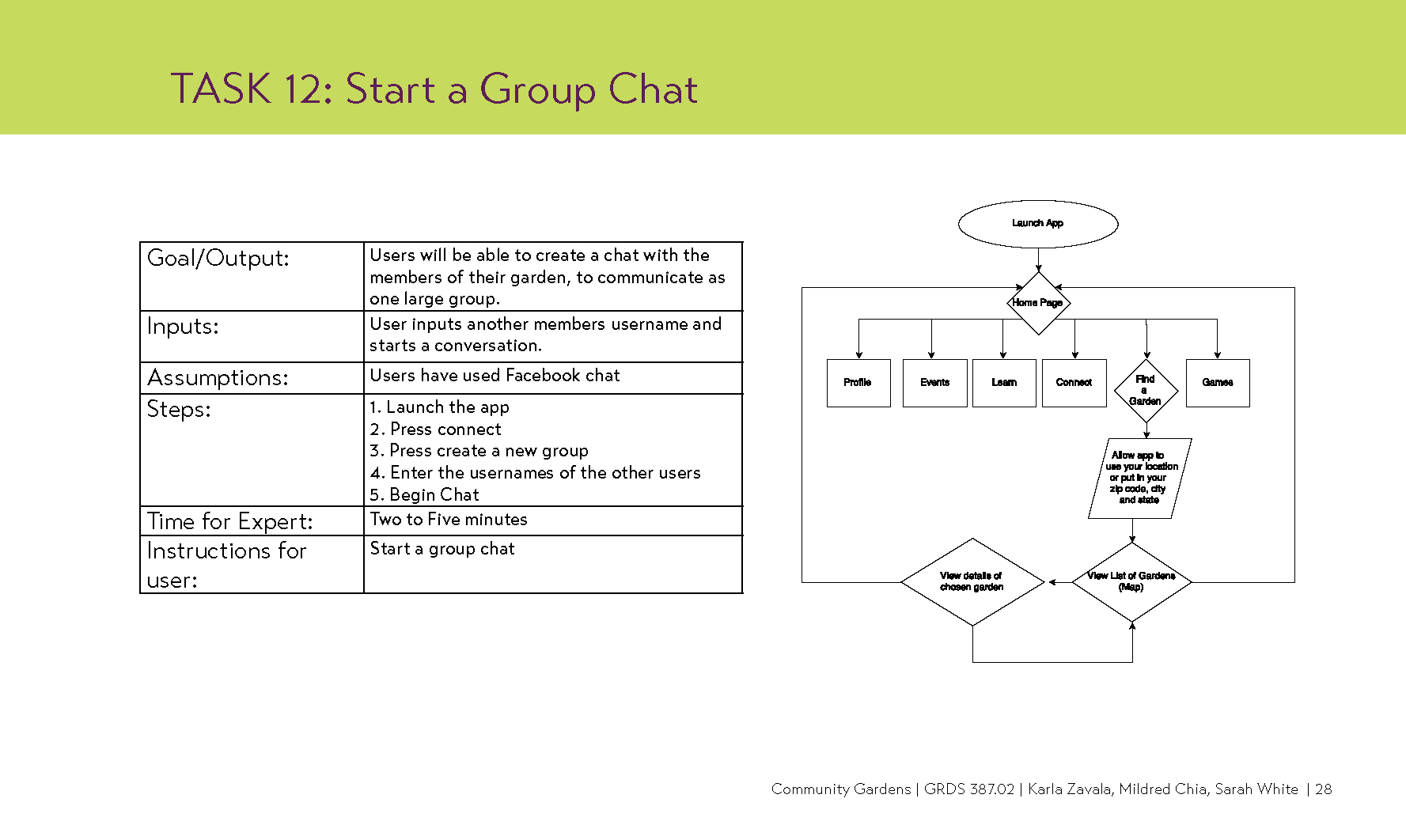
Before starting to design, site mapping gives a bird’s eye view of all the functionality within the application and a logical grouping of each sub-feature under categories that make sense to the user.

















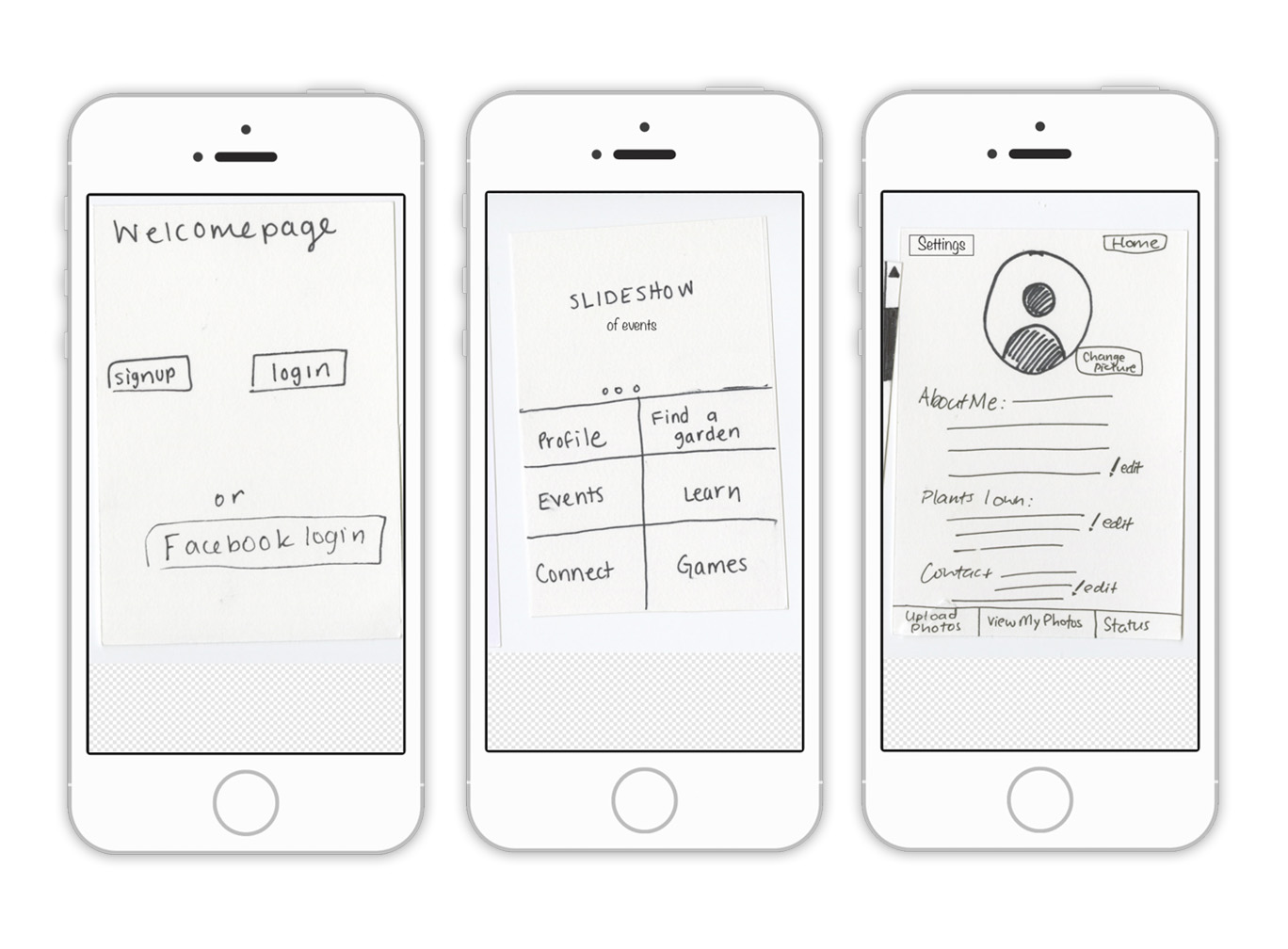
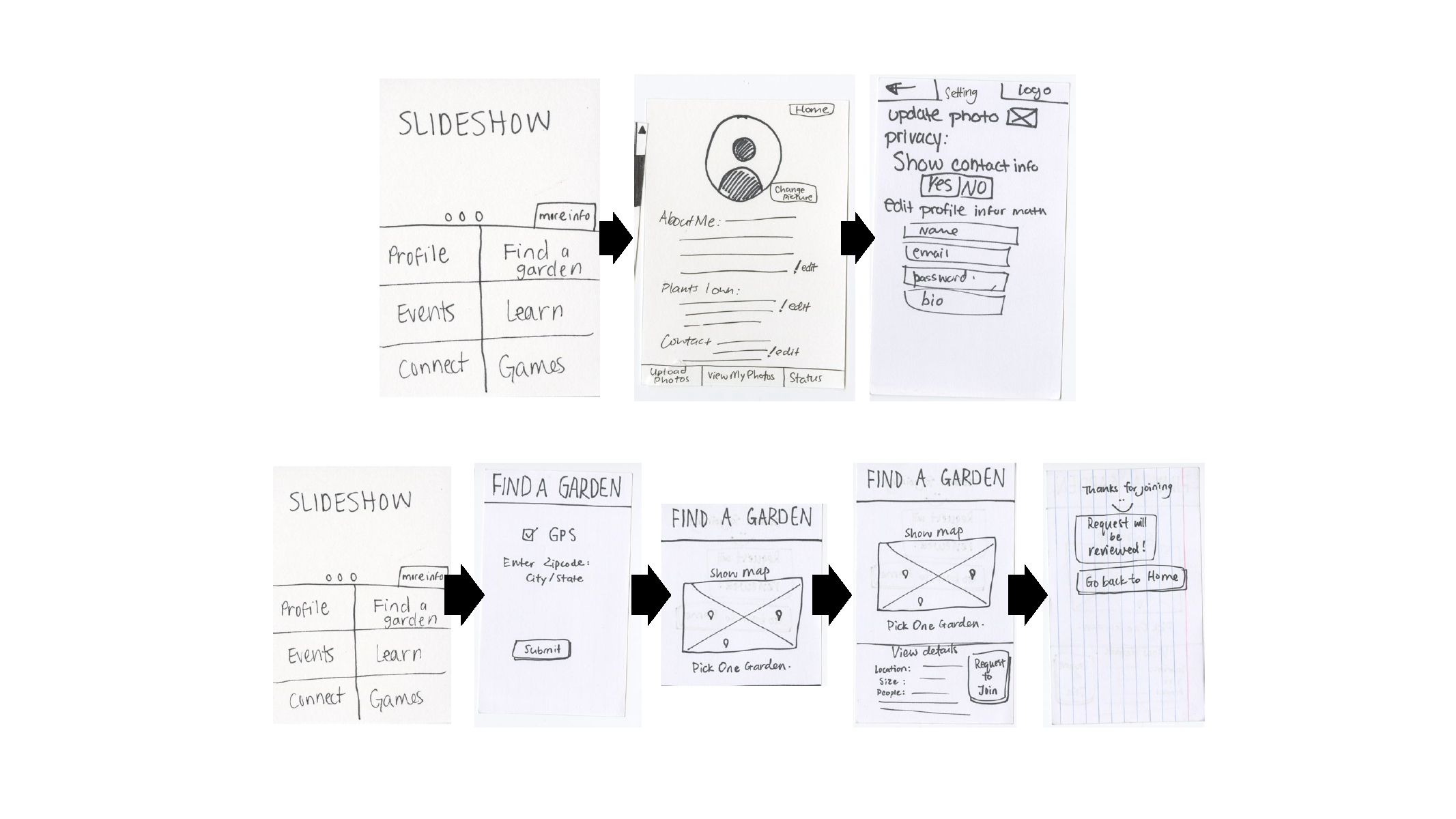
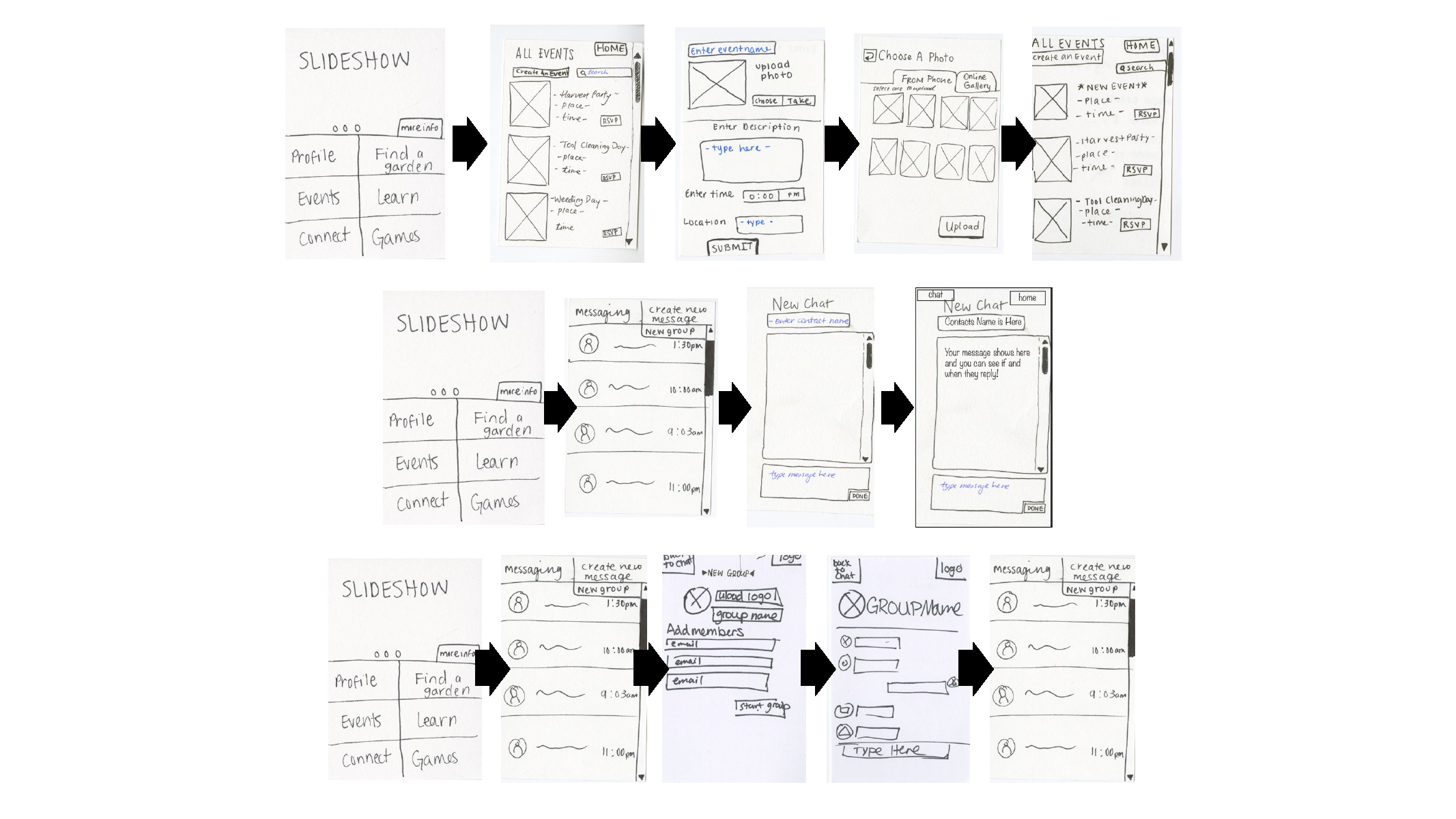
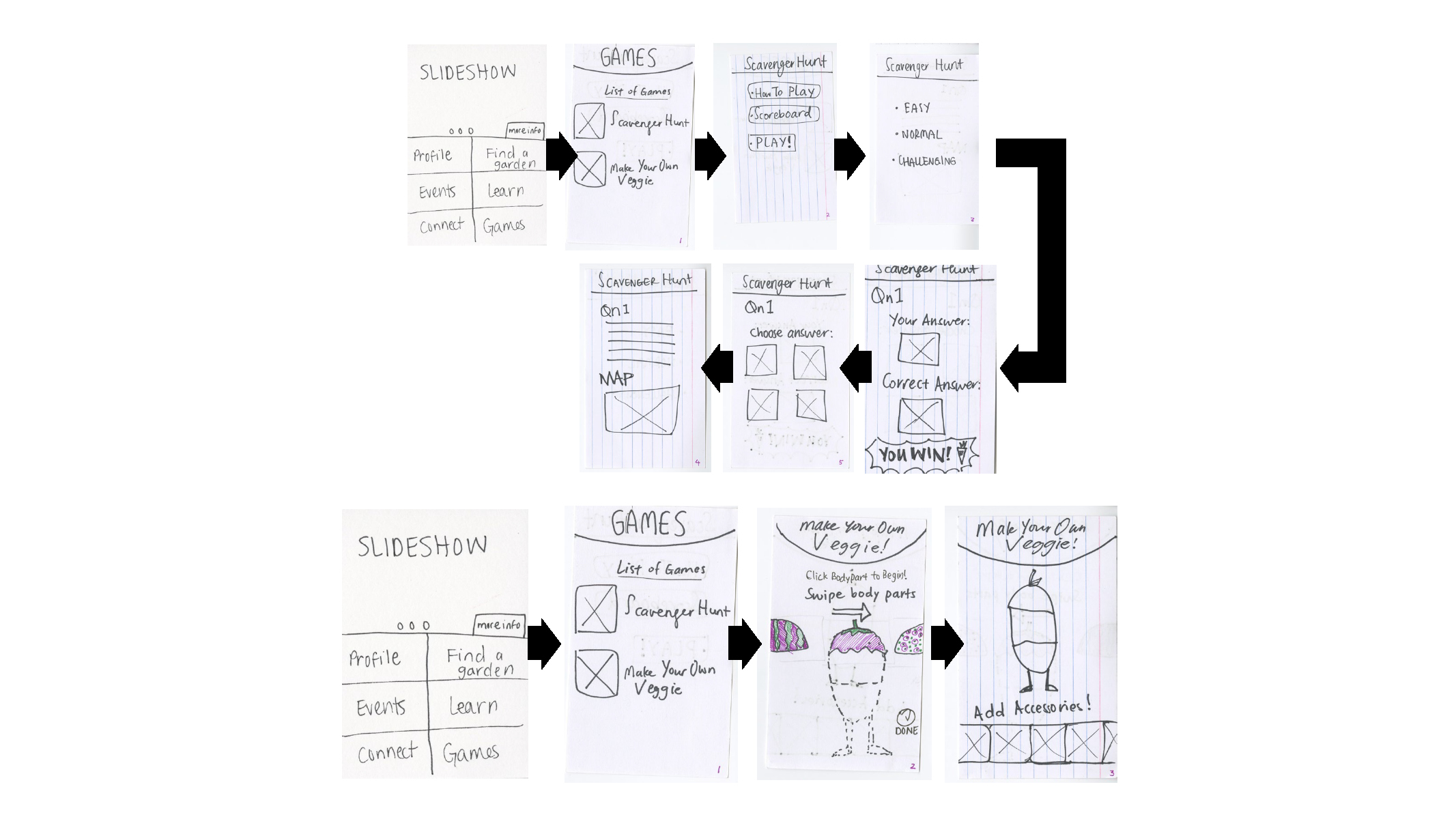
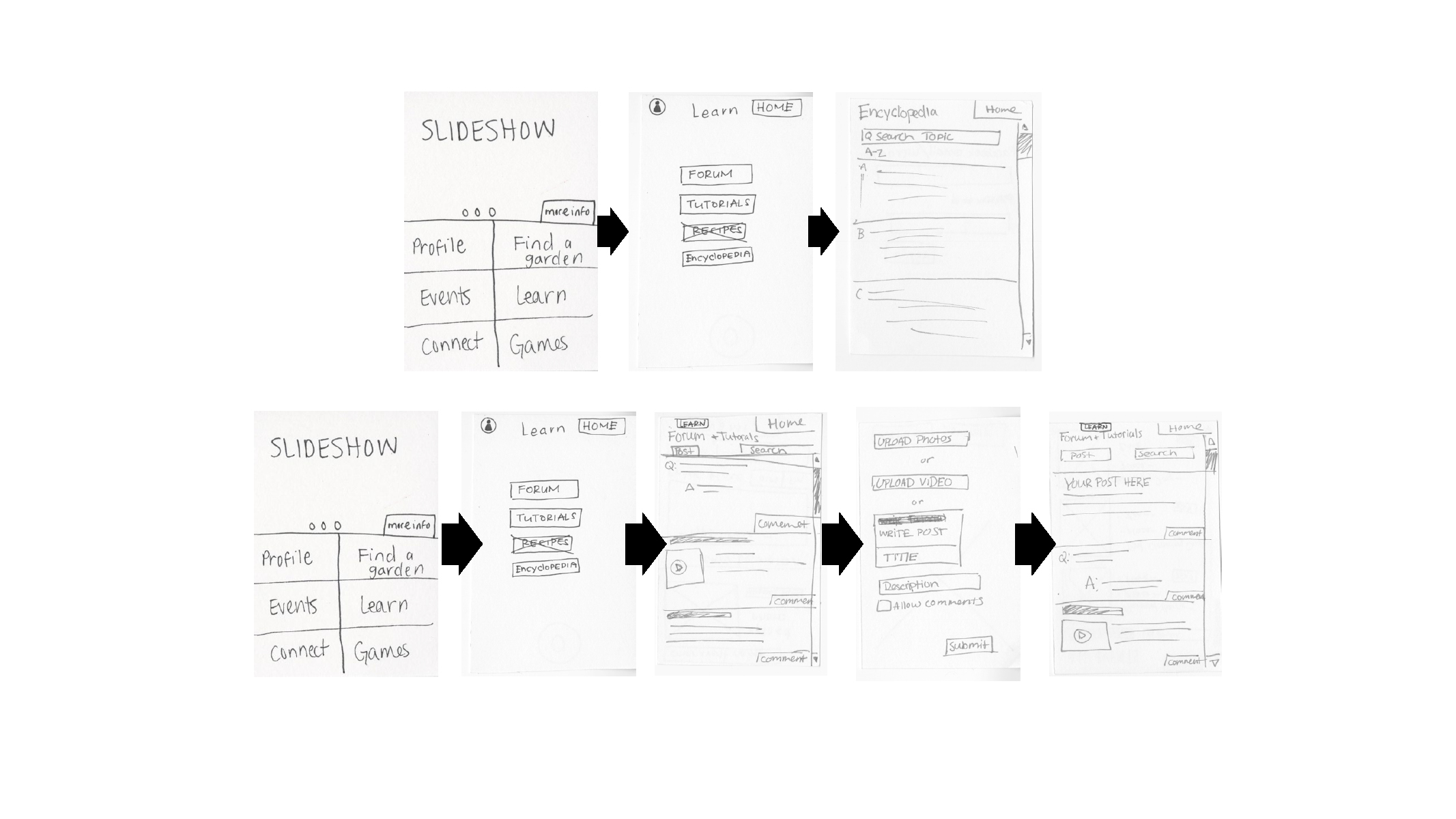
Paper Testing
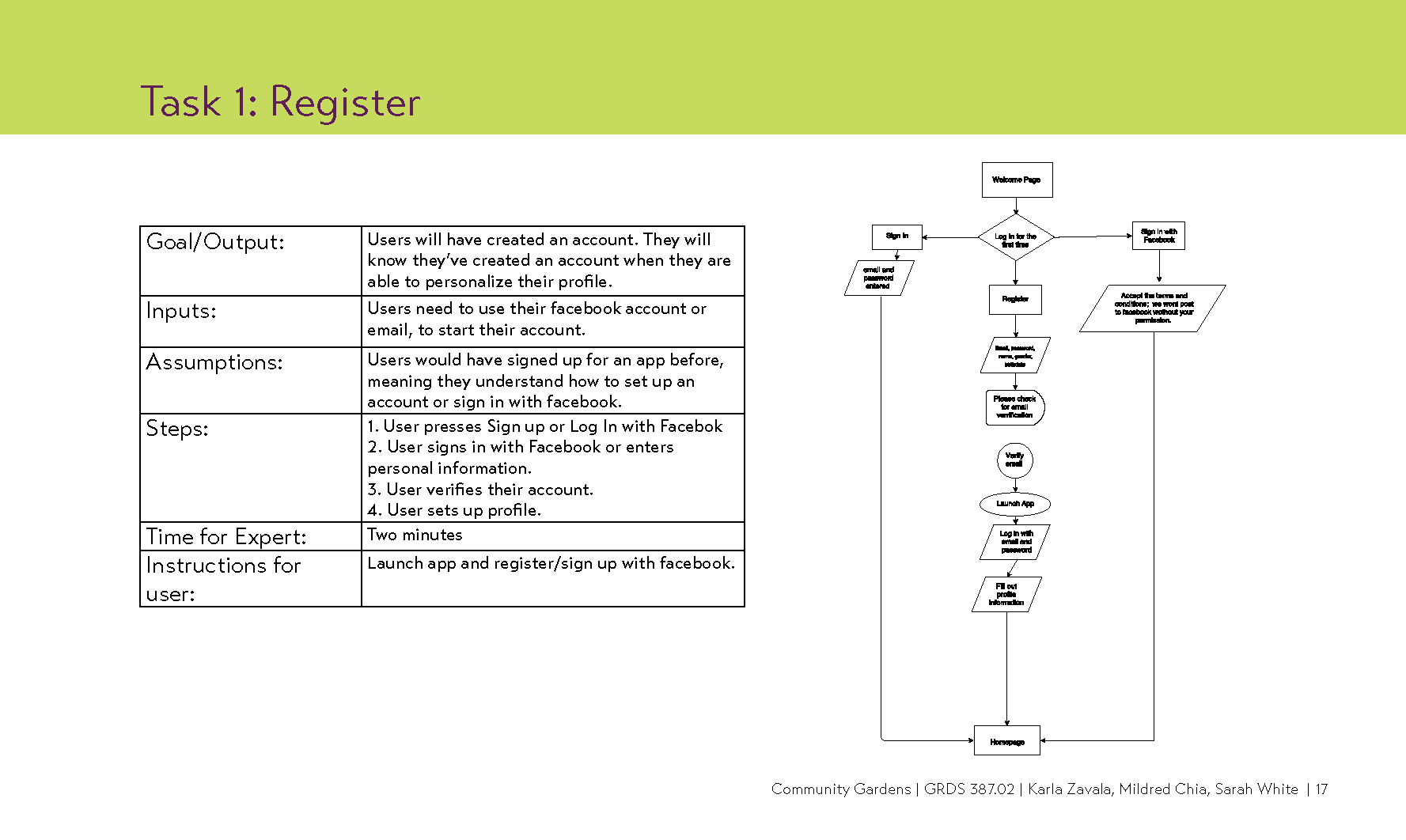
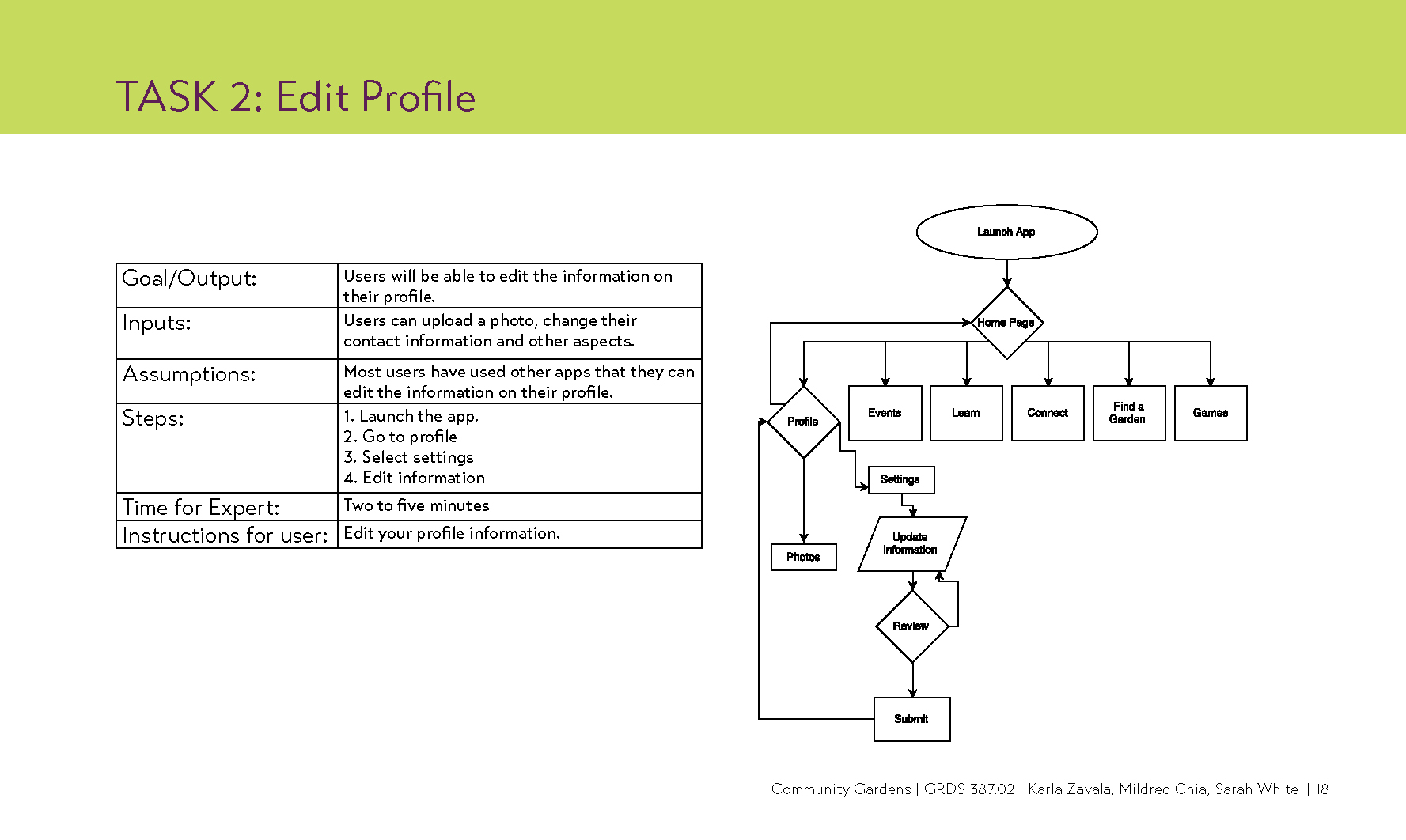
After site mapping and sketching a basic interface layout on paper, the team went to the local Farmer’s Market to test out the app’s user flow. The team tested the paper prototype with several organic small farm owners and made some changes after testing.









Research, Site Mapping, User Flow: Sarah White, Karla Zavala, Mildred T. Chia